티스토리 뷰
목차
1. HTTP API
2. HTTP 메서드
3. HTTP 메서드 속성
4. HTTP 메서드 활용
1. HTTP API
좋은 URI는 행위는 배제한 채 리소스를 식별하고 계층 구조를 활용해 API URI를 설계하는 것이다.
- 회원 목록 조회 /members
- 회원 조회 /members/{id}
- 회원 등록 /members/{id}
- 회원 수정 /members/{id}
- 회원 삭제 /members/{id}
[ 리소스 ]
회원
[ 행위 ]
조회, 등록, 수정, 삭제
계층 구조의 URI에 행위를 의미하는 HTTP 메서드를 추가해 API를 구분할 수 있다.
2. HTTP 메서드
주요 메서드
- GET: 리소스 조회
- POST: 요청 데이터 처리, 주로 등록에 사용
- PUT: 리소스를 대체, 해당 리소스가 없으면 생성
- PATCH: 리소스 부분 변경
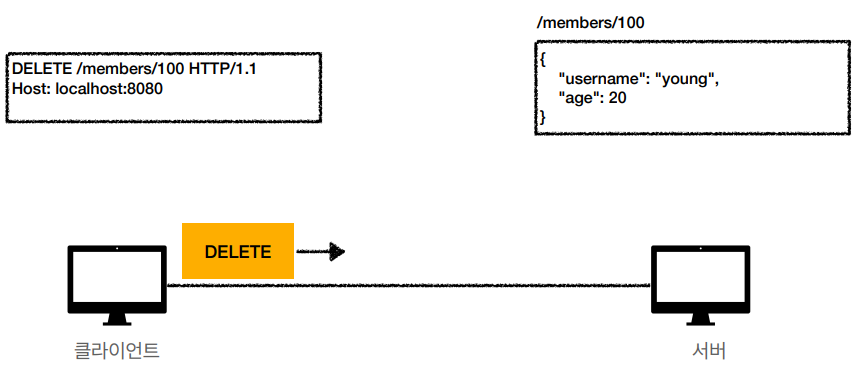
- DELETE: 리소스 삭제
기타 메서드
- HEAD: GET과 동일하지만 메시지 부분을 제외하고, 상태 줄과 헤더만 반환
- OPTIONS: 대상 리소스에 대한 통신 가능 옵션(메서드)을 설명(주로 CORS에서 사용)
- CONNECT: 대상 자원으로 식별되는 서버에 대한 터널을 설정
- TRACE: 대상 리소스에 대한 경로를 따라 메시지 루프백 테스트를 수행
1) GET

- 리소스 조회
- 서버에 전달하고 싶은 데이터는 query(쿼리 파라미터, 쿼리 스트링)를 통해서 전달
- 메시지 바디를 사용해서 데이터를 전달할 수 있지만, 지원하지 않는 곳이 많아서 권장하지 않음
[ 조회 ]

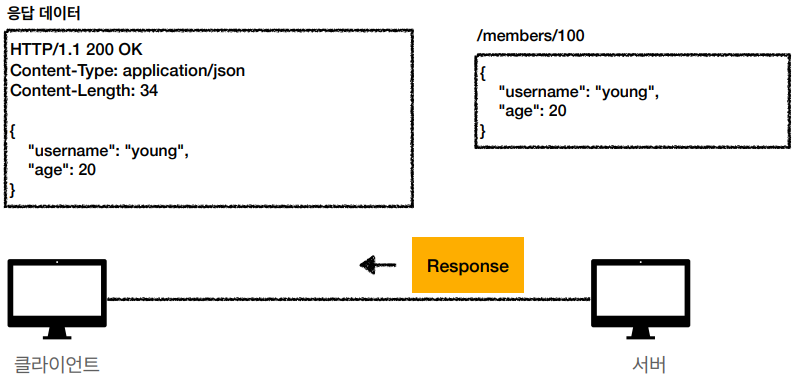
[ 응답 ]

2) POST

- 요청 데이터 처리
- 메시지 바디를 통해 서버로 요청 데이터 전달
- 서버는 요청 데이터를 처리
메시지 바디를 통해 들어온 데이터를 처리하는 모든 기능을 수행한다. - 주로 전달된 데이터로 신규 리소스 등록, 프로세스 처리에 사용
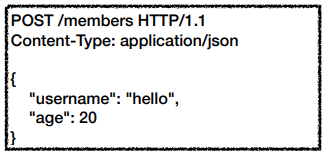
[ 요청 ]

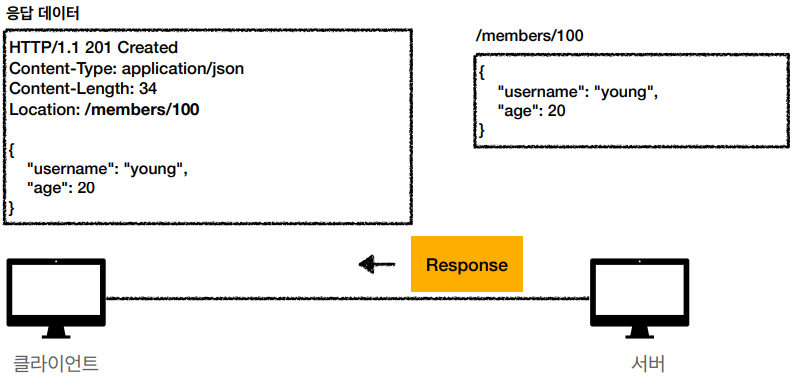
[ 응답 ]

POST 사용
리소스 URI에 POST 요청이 오면 요청 데이터를 어떻게 처리할지 리소스마다 따로 정해야 한다.
1. 새 리소스 생성(등록)
- 서버가 아직 식별하지 않은 새 리소스 생성
2. 요청 데이터 처리
- 단순히 데이터를 생성하거나, 변경하는 것을 넘어서 프로세스를 처리해야 하는 경우
예) 주문에서 결제완료 -> 배달시작 -> 배달완료 처럼 단순히 값 변경을 넘어 프로세스의 상태가 변경되는 경우 - POST의 결과로 새로운 리소스가 생성되지 않을 수도 있음
예) POST /orders/{orderId}/start-delivery (컨트롤 URI)
3. 다른 메서드로 처리하기 애매한 경우
- 예) JSON으로 조회 데이터를 넘겨야 하는데, GET 메서드를 사용하기 어려운 경우
- 애매하면 POST
3) PUT

리소스를 대체
- 리소스가 있으면 대체
- 리소스가 없으면 생성
- 쉽게 이야기해서 덮어버림
클라이언트가 리소스를 식별
- 클라이언트가 리소스 위치를 알고 URI 지정
- POST와 차이점
[ 리소스가 있는 경우 ]
기존 리소스를 대체한다.


[ 주의! ]
기존 리소스의 일부 필드를 전달하지 않는 경우에도 전달하는 리소스로 완전히 대체한다.
서버에서 리소스를 json 문서로 다루고 있는 경우 필드가 삭제되고
Spring Framework를 사용할떄처럼 json을 객체로 변환해 다루는 경우 객체의 필드에 기본값이 저장된다.


[ 리소스가 없는 경우 ]
새로운 리소스를 생성한다.


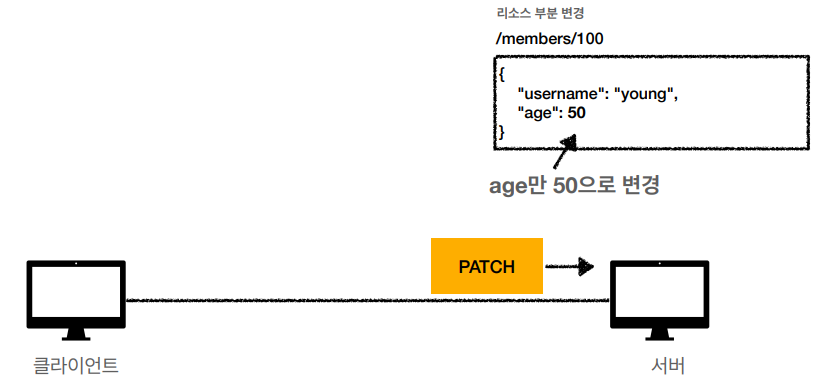
4) PATCH
- 리소스 부분 변경


5) DELETE
- 리소스 제거

3. HTTP 메서드 속성
1) 안전(Safe)
호출해도 리소스를 변경하지 않는다.
GET, HEAD
2) 멱등(Idempotent)
얼마든지 호출해도 결과가 똑같다.
멱등은 외부 요인으로 중간에 리소스가 변경되는 것 까지는 고려하지는 않는다.
- GET: 한 번 조회하든, 두 번 조회하든 같은 결과가 조회된다.
- PUT: 결과를 대체한다. 따라서 같은 요청을 여러번 해도 최종 결과는 같다.
- DELETE: 결과를 삭제한다. 같은 요청을 여러번 해도 삭제된 결과는 똑같다.
- POST: 멱등이 아니다! 두 번 호출하면 같은 결제가 중복해서 발생할 수 있다.
활용
- 자동 복구 메커니즘
3) 캐시 가능(Cacheable)
응답 결과 리소스를 캐시해서 사용해도 되는가?
- GET, HEAD, POST, PATCH 캐시가능
- 실제로는 GET, HEAD 정도만 캐시로 사용
POST, PATCH는 본문 내용까지 캐시 키로 고려해야 하는데, 구현이 쉽지 않음
4. HTTP 메서드 활용
1) 클라이언트에서 서버로 데이터 전송
쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
(1) 정적 데이터 조회
[ 쿼리 파라미터 미사용 ]

- 이미지, 정적 텍스트 문서
- 조회는 GET 사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회가능
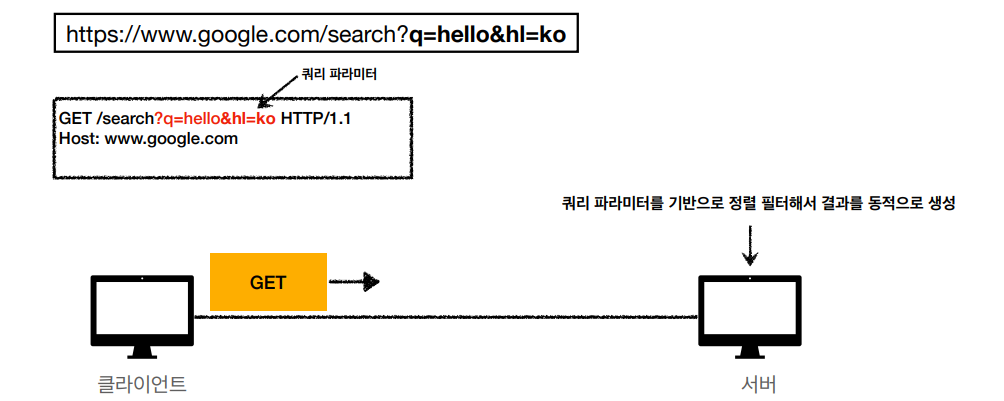
(2) 동적 데이터 조회
[ 쿼리 파라미터 사용 ]

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
(3) HTML Form 데이터 전송
- HTML Form 전송은 GET, POST만 지원
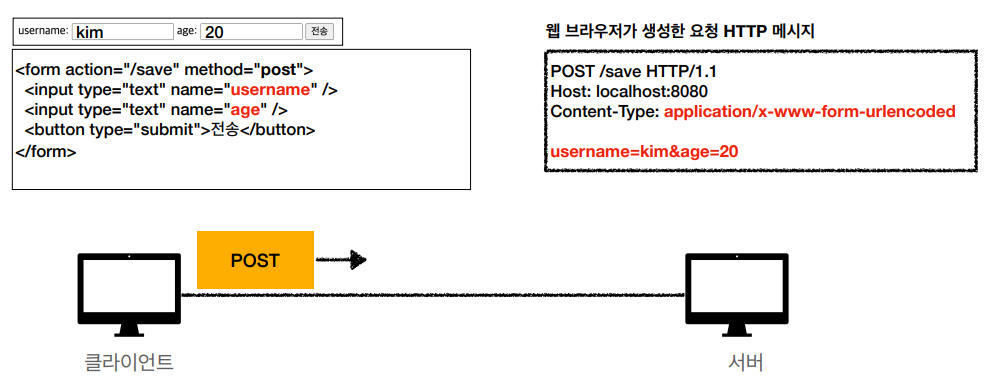
[ POST 전송 - 저장 ]

- 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded
- form의 내용을 메시지 바디를 통해서 전송(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리
• 예) abc김 -> abc%EA%B9%80
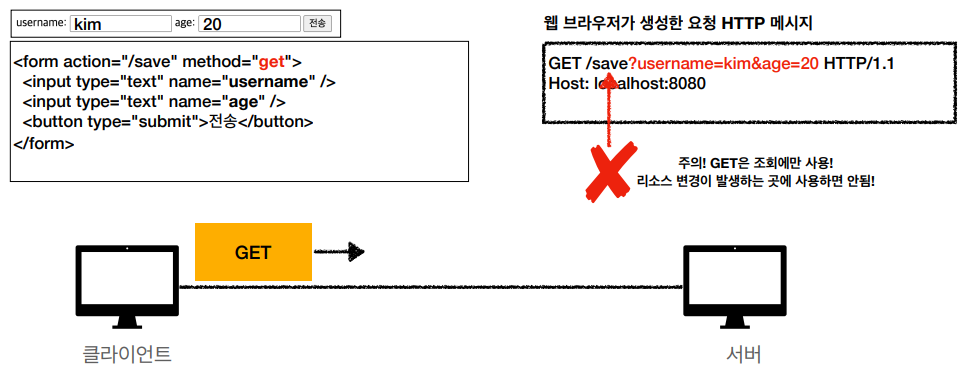
[ GET 전송 - 저장 ]

- GET은 웹 브라우저가 form 형식의 데이터를 쿼리 파라미터로 변경한다.
- GET은 조회에서만 사용해야 한다.
[ GET 전송 - 조회 ]

- GET은 웹 브라우저가 form 형식의 데이터를 쿼리 파라미터로 변경한다.
- 조회를 위한 Form 데이터 전송
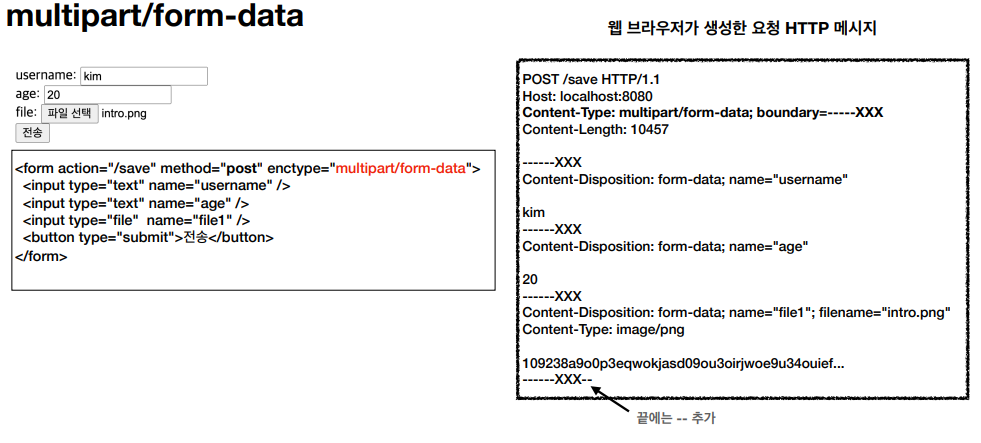
[ multipart/form-data ]

- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능
(4) HTTP API 데이터 전송

- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용(AJAX)
- 예) React, VueJs 같은 웹 클라이언트와 API 통신
- POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
- GET: 조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application/json을 주로 사용 (사실상 표준)
- TEXT, XML, JSON 등등
2) HTTP API 설계
(1) POST 기반 등록
[ 회원 관리 시스템 ]
- 회원 목록 /members -> GET
- 회원 등록 /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 /members/{id} -> PATCH, PUT, POST
- 회원 삭제 /members/{id} -> DELETE
[ 특징 ]
1. 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록 /members -> POST
- POST /members
2. 서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
Location: /members/100
3. 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members
(2) PUT 기반 등록
[ 파일 관리 시스템 ]
- 파일 목록 /files -> GET
- 파일 조회 /files/{filename} -> GET
- 파일 등록 /files/{filename} -> PUT
- 파일 삭제 /files/{filename} -> DELETE
- 파일 대량 등록 /files -> POST
[ 특징 ]
1. 클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 /files/{filename} -> PUT
- PUT /files/star.jpg
2. 클라이언트가 직접 리소스의 URI를 지정한다.
3. 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
(3) HTML FORM 사용
- 회원 목록 /members -> GET
- 회원 등록 폼 /members/new -> GET
- 회원 등록 /members/new, /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 폼 /members/{id}/edit -> GET
- 회원 수정 /members/{id}/edit, /members/{id} -> POST
- 회원 삭제 /members/{id}/delete -> POST
[ 특징 ]
1. HTML FORM은 GET, POST만 지원
2. 컨트롤 URI
- GET, POST만 지원하므로 제약이 있음
- 이런 제약을 해결하기 위해 동사로 된 리소스 경로 사용
- POST의 /new, /edit, /delete가 컨트롤 URI
- HTTP 메서드로 해결하기 애매한 경우 사용(HTTP API 포함)
(4) 참고하면 좋은 URI 설계 개념
https://restfulapi.net/resource-naming/
1. 문서(document)
- 단일 개념(파일 하나, 객체 인스턴스, 데이터베이스 row)
- 예) /members/100, /files/star.jpg
2. 컬렉션(collection)
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- 예) /members
3. 스토어(store)
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 예) /files
4. 컨트롤러(controller), 컨트롤 URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- 예) /members/{id}/delete
컬렉션과 문서로 최대한 해결하고 복잡한 API를 설계할 때 컨트롤 URI를 고려하자.
출처
'HTTP' 카테고리의 다른 글
| [HTTP] 6. HTTP 헤더(캐시와 조건부 요청) (0) | 2022.06.08 |
|---|---|
| [HTTP] 5. HTTP 헤더(일반 헤더) (0) | 2022.06.08 |
| [HTTP] 4. HTTP 상태코드 (0) | 2022.06.03 |
| [HTTP] 2. HTTP 기본 (0) | 2022.06.02 |
| [HTTP] 1. 인터넷 네트워크 (0) | 2022.04.30 |
- Total
- Today
- Yesterday
- HTTP 헤더
- JPA
- Stream
- spring rest docs
- kafka
- 마이크로서비스 패턴
- 육각형 아키텍처
- 스프링 카프카 컨슈머
- http
- 클린코드
- Ubiquitous Language
- 계층형 아키텍처
- java8
- 트랜잭셔널 아웃박스 패턴
- Git
- 이벤트 스토밍
- MySQL
- 스프링 예외 추상화
- 폴링 발행기 패턴
- 도메인 모델링
- Spring
- 학습 테스트
- named query
- Spring Boot
- ATDD
- TDD
- Spring Data JPA
- mockito
- clean code
- H2
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
